Have you ever wondered how websites went from the comic sans style of the 90s to the sleek designs we have today? Well, you likely have CSS to thank for that. CSS, or Cascading Style Sheet, works behind the scenes of an HTML or XML document to dictate how that document will look to the end user.
Exactly what is CSS? This article will dive deep into answering what CSS is, how it is used, and the advantages of using CSS over HTML’s native style options. Keep reading to learn more.
What Is CSS?
CSS stands for cascading style sheet. As seen in the name, this style sheet language changes how a document is presented to the end user. CSS is a markup language commonly used with HTML to make amazing-looking websites.
CSS today is used in over 95% of all websites. Anywho who learns website development today will need to know CSS as part of their tool kit. Think of HTML, the language used for building websites, as the bones or structure of a website. CSS is a set of rules describing how the website’s design should look.

The wide adoption of CSS on the internet has made it a cornerstone of many websites. In combination with HTML and Javascript, CSS can create almost any website you could ever dream of, from a blog to a browser-based video game to a real estate website.
A History of CSS
CSS was first proposed as an idea in 1994, as developers found they needed a better way to control the visual aspects of websites. HTML was created to be the structure of a website, but it was particularly well suited to making broad, sweeping changes to the style of a website.
Creating CSS as a style sheet came from similar style sheets and other markup languages that had existed since the 1980s. The development of CSS took two years, and it was officially released in 1996.
For several years after its release, browser developers were slow to fully support CSS. Today, however, most browsers fully support CSS, which is a crucial part of any great website. So much so that it is now a W3C recommendation to have a CSS style sheet as part of your website to control style elements.
There is a broad array of what CSS can control on a website. Some style attributes include background color, background style, color values, and alternate styles.
Why Use CSS?

CSS may not be necessary for building an essential website, but it has cemented itself as a crucial piece of excellent websites. CSS is a markup language that gives you greater control over the appearance of a website. CSS is highly functional and robust, allowing a development team to change the appearance of something across an entire website with just a few lines of straightforward code.
While HTML has some capability to change the appearance of a website, its ability is severely limited to change the appearance across an entire website. Not only that, but changing aspects of a website with HTML can be highly cumbersome and make your code much more challenging to read overall.
Easy Website Maintenance
The CSS framework allows whoever is maintaining the website to easily create different styles for text, images, and even layout settings with a few minor tweaks. There is no way that HTML or another language works with as much capability and flexibility as CSS.
As an example, you can easily use CSS to fully customize the IDX and home search on your website, including changes to quick view buttons, streamlined search buttons, mobile “call now” CTAs, etc. Click here for an entire section on how to do that in Showcase IDX.

Easy Website Navigation
CSS makes it easier for an end user to navigate a website. This is due to the powerful layout tools with CSS, such as flexbox, that give you ultimate control of how a website is laid out and optimize it for potential readers.
Consistency Across Browsers and Devices
One CSS property makes it so that style elements are consistent despite your browser, browser extensions, or type of device. Thanks to W3C recommendation, CSS works with most major browsers and even many indie families of browsers. If you’re unsure if your browser has support, check out your website for browser support lists.
Works With IDX
For those who work in real estate, you may be interested in creating an IDX-enabled website for your business. If this is the case, CSS is also helpful in enabling IDX on your website so that you can use the powerful indexing software to keep your listings as up-to-date as possible.
Advantages of Using CSS
In this next section, we’ll discuss all the advantages of using CSS on your website. Regarding CSS, it’s more than just the final website appearance that makes this style sheet language excellent for website building.
Faster Page Speed

One less obvious but significant CSS feature is that it can drastically improve your loading speed. This is for a straightforward reason. The way CSS works, you use just a couple of lines of code to change a single CSS rule or even a group of factors across a website. For example, you can say with just a couple of lines that you want all images on your website to have specific dimensions.
When the computer parses your code to load the website, it will take almost no time to register the instructions for image dimensions and apply them across the website.
On the other hand, if you were making a website with pure HTML, you would need to change the dimensions of every image on your website on every image individually. This creates many more lines of code that the computer has to parse through.
Now multiply that idea a hundredfold when you have to have a separate line of code for every little stylistic choice on your website. Writing a website this way would make the end code much more bloated and take longer for end users to load your website.
Improves User Experience

This point goes hand in hand with the last moment. Let’s visit the idea of a faster website once again. A faster-loading website will be more accessible for the end user to read and easier for them to navigate. If your website takes a long time to load because it is poorly coded with no CSS, then there is a good chance that potential readers will click off the website when they realize they need to wait for every page to load.
The second reason CSS is great for the user experience is that it makes web pages look more professional. Those who were around in the 90s when the internet was first created will remember the primitive style of websites when HTML was the only tool at developers’ disposal. CSS has fantastic stylistic capabilities.
Finally, CSS helps to simplify the user interface. One aspect is creating an interface with flexible boundaries that can move to work with any screen size. CSS also allows you to add a certain amount of space around elements so they do not float off the page where the user can’t find them or even be caught mid-way off a screen. Finally, CSS gives the option of allowing users to resize elements as needed.
Another aspect of the user experience is the type of device they use, along with browsers or browser extensions. Thanks to W3C recommendations, CSS works on the big four families of browsers and a larger subset of browsers as browser developers are encouraged to support CSS. The mode switch capabilities make it so that a user can switch from a mobile device to other target devices with ease.
Quick Development Time
One of the greatest strengths of CSS on the developer side is the quick developer time. In this article, we have been saying that it only takes a few lines of code to make sweeping changes across your website, and we were not kidding.
The way CSS works, a developer comes to make a single set of rules that affect anything a developer wants across a website. The rules may involve anything from the text in div sections to the size of headers to the padding around all images. A CSS property even allows you to make custom groups of elements.

One example is what is known as a pseudo-class. A CSS pseudo-class allows you to create rules for what happens when you hover your mouse over a link or how to formate the first child of a p element.
You can even create an overarching set of rules at the beginning of a CSS file and use the !important tag in a later rule if you want to override a rule in a single spot.
Thanks to flexible layout rules, CSS language allows websites to maintain their layout across any type of device and screen size. In the days of pure HTML, a developer would have to take different computers and different browsers into account to make a website that would look good across all options.
CSS allows developers to create styling rules that affect an entire website and all of the elements of a website without having to add code to every single element individually. On the maintenance side, any changes to the website will also be quicker as a developer could potentially just charge one or two words to make drastic changes.
Overall, in CSS, there is less coding involved. This will allow a developer to create a website faster and make a higher quality end product overall.
Formatting Made Easier

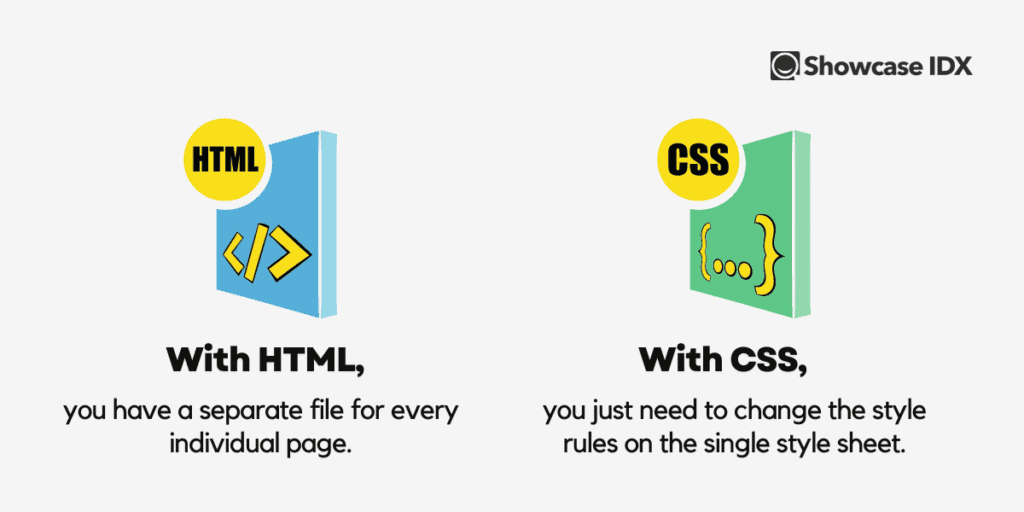
With HTML, you have a separate file for every individual page. In a pure HTML website, you need to retype any style rules for every page. On top of that, you would need to add style rules for every individual element in a website.
With CSS, on the other hand, you just need to change the style rules on the single style sheet. Not only is this much easier, but it also takes less time, and there is less chance that a developer will forget to change an element. No longer does a developer need to change every page manually. CSS has such a wonderful ease of development that helps to cut down on development time.
When a developer changes the stylesheet, you don’t need to take your website down. A developer can make a few quick changes to the CSS, which will be applied to your website as soon as the end user refreshes the page. This means less downtime for your website and less chance that a potential client may leave your website to seek another real estate website.
A CSS property makes it work with every browser, so it doesn’t matter if your readers are using Google Chrome, Microsoft Edge, Firefox, or any other browser. Any additional maintenance is also very simple.
Compatibility Across Devices
When building a website, there is always a concern about how it will behave across other browsers or devices. In the days of pure HTML websites, this was a real concern, as different screen sizes and browsers could cause the style rules within HTML to behave differently.
With CSS, the style rules are designed from the style sheet language up to work no matter what browser or device you use. This is especially important when your clients may look at your listings from a computer, phone, or tablet. No matter what they are using, you can be comforted that your website will look the same with, at most, a little bit of shifting around of navigation elements.
External, Internal, or Inline CSS Code?
To add to CSS’s flexibility, you can choose where to use it with your website. You have three options when building a website: external, internal, or inline.
Inline CSS
One way to code CSS is inline CSS. With this method, the CSS style rules are added directly to the HTML code. This blends the two types of code seamlessly and allows all your coding to be on the same page without needing to make a separate stylesheet.

The downside of inline CSS is the same as sticking to pure HTML. If you use a lot of inline CSS, you end up with code that is bloated with extra code that could have been written in a more streamlined way. This makes your website slower to load and more difficult for a developer to parse through the code to make changes.
Inline styles are best used sparingly when you only need to change a single element or two with a single CSS rule. We will now give an example of what it looks like to have style information inline.
<h1 style="color:red;"> A red heading </h1>The line shown was a piece of HTML code with style information inline. The text written within the <> brackets is the code that tells the browser what it wants the website to display. In this case, the HTML code creates a heading 1. The inline CSS can be seen in the “style=”color:red;”. This tiny snippet of CSS simply means that whatever is typed within the heading will be red. The final snip of code, the </h1> tells the browser that this bit of code is complete.
If you are using an external style sheet or internal, this style information will not be found on this line and will be found elsewhere. We’ll show you what that looks like in the next two sections.
When the browser reads this code, it will make a heading 1 that says “A red heading”, which is the color red.
Internal CSS
The second type of CSS is the internal style sheet. With internal CSS, you usually write your style rules within <style> tags near the top of the HTML page.

Internal CSS is perfect for those who either only have a one-page website or when you only have one page that has a distinct style. Unlike inline CSS, it takes all of your style rules and groups them together at the top of the page rather than within the lines of the HTML code. Like inline CSS, it allows all your code to be on a single page rather than separated across two different files.
An internal style sheet takes advantage of CSS’s ability to create a set of rules that can be used across single pages and takes more advantage of CSS’s powerful rules and capability. The only downside is that it will only make changes to a single page of a website rather than the entire website. If you need to make style rules for your entire website across many pages, you’ll likely want to turn to our final version, external CSS.
Returning to our red header example, this is what internal CSS would look like:
<head>
<style>
h1 {color: red;}
</style>
</head>
<h1>A red heading</h1>
This example would look exactly like the previous example, with the coding just moved around. The head of an HTML code is basically where all your meta information lives for your website page. This includes your style information as seen within the <style> tags. In this section, you can add all the style rules for that web page. For this example, we only made one rule, but there is no limit to the number of rules you can make.
When you apply this to our header, you no longer need to include the style information inline. Rather, you simply make a header with the <h1> tags and trust that the CSS rules written in the internal style sheet at the top of the page will handle it for you.
External CSS
External CSS starts with linking to a CSS style sheet within your HTML file. Within your HTML file, you will see something like this:
<link rel="stylesheet" href="stylerules.css">
This code will tell your HTML you have a style sheet with the file name “stylerules.css.” By linking the stylesheet to your website, you can create a separate file that will govern all style choices across your entire website. This is where the true power of CSS features can be displayed. The link acts as a CSS reference that tells your website where your external style sheets are.
Your external styles is a rather simple document with your list of rules controlling how your website behaves. So long as the pages of your website link back to the style sheet, your style sheet will be able to make all the design changes.
As an example of what rules would look like on an external style sheet, we’ll return to our red heading one more time.
On the HTML file, you may see something like this:
<h1>A red heading</h1>If you link to an external style sheet, then there will not be any style rules on your HTML page at all. You don’t need them there, and as you can see the code looks much cleaner.
Rather, you will write your style rules in a separate .css file.
This is what our h1 rule would look like in our style sheet:
h1 {color: red;}You’ll notice that it is exactly the same as the rule we wrote for the internal style sheet. You can even add more rules to your header if you like, such as a font style. Here is what that would look like with an external style sheet:
h1 {
color:red;
font-family:courier;
}
Your heading 1 will now be red and in the courier font. You’ll notice that we spaced things out a little too. Many developers will add white space to their code to make it easier to read and write. That is all we did here. It works all the same.
You only need one style sheet for your entire website. This is likely the most common type of CSS seen in websites today, as it lends the developer the full strength of the CSS code.
If you’re unsure if you want to use internal, inline, or external CSS, we would argue that the best option would be to use an external CSS file. It is extremely easy to set up and gives you the most flexibility and capability to affect the look of your website overall. It is also very easy to edit as needed as the style needs to change.
You can have a single style sheet or multiple external stylesheets, depending on your needs.
FAQ’s
In this final section, we’ll go over a few frequently asked questions about CSS features that have been found on the internet.
What does CSS mean?
CSS means “Cascading Style Sheet.” CSS is a style of markup language used in combination with HTML or similar language to alter how a website looks and behaves for the end user.
What is CSS, and why is it used?
CSS is a markup language used in combination with HTML or similar languages. CSS is responsible for deciding how a website is displayed. CSS controls a style property with just a couple of lines of code.
CSS is used rather than built-in HTML style tools because it is easier to use and requires much less coding to implement large changes across a full website. Using an external CSS file, you can apply changes to a full website with just a couple of lines of code, as opposed to internal methods, where you would need to change every separate website page individually or every individual element.
What are CSS and its types?
CSS is a Cascading Style Sheet used to change how a website appears and behaves for the end user. There are three types of CSS, inline, internal, and external.
Inline CSS is used in small amounts within the lines of HTML code. This is often only used when just a single element needs a style change and should be used sparingly by any developer or development team.
Internal CSS will have a small stylesheet written within the head of a website. This style sheet will be the list of rules that the webpage will have to follow for its appearance and behavior. Internal CSS is best when a website is only a single page or if only a single page needs different style rules than the rest of the website.
External CSS is the best way to make the most use of CSS’s powerful features. An external stylesheet uses a separate file to act as the stylesheet. The HTML code will link to the CSS stylesheet so the website will know where to get its style rules.
Writing your CSS in a separate file and later linking it not only allows you to make changes to your website with just a couple of small changes to your stylesheet, but it also keeps the HTML code itself cleaner so that it is easier for a developer or development team to parse through and alter as needed.
What are the benefits of CSS?
There are many benefits of CSS for any website. One of the first obvious benefits is that CSS gives you the nearly unlimited capability to make a gorgeous website.
The next benefit is that using CSS takes much less coding to implement rather than other systems. If you hire a developer to make your website, you can save a little money thanks to the reduced work hours.
Next, CSS allows a website to run smoother. As CSS allows a development team to code a website with much less overall coding, a computer will have less code to parse through to load your website. Your readers will have an easier time loading and interacting with your website. This can be a game changer as no one likes to wait for a website to load.
CSS means your HTML code will be cleaner overall, especially if you use an external stylesheet. This makes it easier for someone to skim through your website code to make changes as needed.
Thanks to the ability to move all of your style rules to a separate CSS stylesheet, you only need to make a few changes to that single style sheet whenever you want to make style changes to your website. This could make the difference of a couple of minutes vs. hours to make stylistic changes.
Finally, the last benefit comes from CSS’s flexibility. CSS means you will never need to worry about what your website looks like on other screen sizes, browsers, or devices. You can reliably expect that your website will just work regardless of what your readers use.
What is the difference between HTML and CSS?
HTML and CSS are both website-building languages, but they are very different. If a website were a house, HTML would be the structure of a house, like the walls, floors, and roof. HTML gives you the initial framework of your website and can be used to make some initial style choices if needed.
On the other hand, CSS is purely in charge of how a website looks and behaves. Returning to our house metaphor, CSS would be things like the furniture and the paint. CSS will not only be in charge of how your website appears visually, but it will also affect things like how your links and buttons behave.
Can I customize the IDX on my website?
Yes. If you’re using a modern IDX like Showcase IDX.
On the other hand, if you’re using an older IDX, such as one that has a subdomain or an iframe, it will be very difficult, if not impossible, to fully customize the IDX to match the rest of your website experience. We recommend going with a modern IDX if you can, as it will give you the capability to customize the IDX so that it fits right in with the rest of your website.
Where can I find a website developer for SEO to help me with my website?
Through Showcase IDX, you can access a list of great real estate website agenies and SEO experts that have been vetted to be the best of the best. We are confident that you will be able to find a development team or SEO service that is perfect for your work style and needs.
Where can I find examples of great real estate websites?
If you check out Showcase IDX, you can find examples of websites from current Realtors and real estate agents across the country. There is a wide variety of styles for every type of real estate agent. If you already have an idea of what you want for your website, then we hope the customer archive will let you know if your dreams are possible.
If you don’t know where to start, the archive is a great place to start drawing inspiration for your website. Once you have a few ideas of what you like, you can talk to a development team about making your dreams a reality. Collaboration during development ensures that you get the website you want.